Lang, heel lang geleden, speelde ik al eens met een LCD display. Deze moest ik toen met belachelijk veel draadjes koppelen aan m’n computer via de LTP printerpoort of een seriele poort, dat ben ik even kwijt. Een hoop gedoe, maar wat een overwinning toen het uiteindelijk werkte. wat deed ik er vervolgens echt mee? Eigenlijk heel weinig, want wat moest ik erop tonen?
Inmiddels gebruik ik alweer een tijd lang Home Assistant voor alle thuis-automatisering. En met al het thuiswerken de laatste twee jaar, kreeg ik de behoefte aan een LCD display. Belangrijkste aanleiding was het feit dat ik de deurbel regelmatig niet hoorde tijdens de online overleggen voor mijn werk. En laat de deurbel nou net gekoppeld zijn aan Home Assistant…
De werking
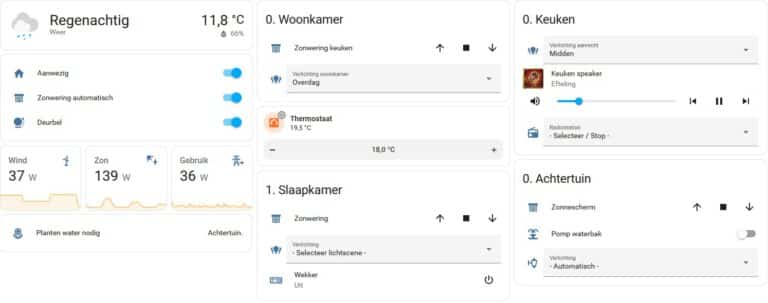
Onder mijn beeldscherm heb ik nu een klein display, met achtergrond verlichting, waarop notificaties getoond worden. Ik heb de oplossing zo breed mogelijk toepasbaar gemaakt, dus niet alleen voor mijn deurbelperikelen.
In Home Assistant heb ik een Helper van het type Tekst gemaakt. Wanneer hier een tekst in wordt gezet, dan knippert de achtergrondverlichting van het display kort en blijft daarna branden. Op het display wordt de tekst één minuut lang op de display getoond. Daarna gaat de achtergrond verlichting weer uit en verdwijnt de tekst.
Het display geeft dus alleen wat weer, en heeft alleen de achtergrondverlichting aanstaan, wanneer er daadwerkelijk een notificatie weergegeven wordt. Het vullen van de Helper met de tekst om weer te geven op het display gebeurd uiteraard via Automatiseringen.
De gebruikte hardware
Omdat ik al een paar jaar knutsel met NodeMCU’s en Wemos D1’s, en dus lang geleden ook LCD displays, ben ik hiermee aan de slag gegaan in ESPhome. In mijn test-opstelling ben ik begonnen met een NodeMCU (die lag het dichtst in mijn buurt op dat moment). Later ben ik overgegaan naar een Wemos D1 mini, aangezien deze kleiner is en makkelijker in de behuizing past.
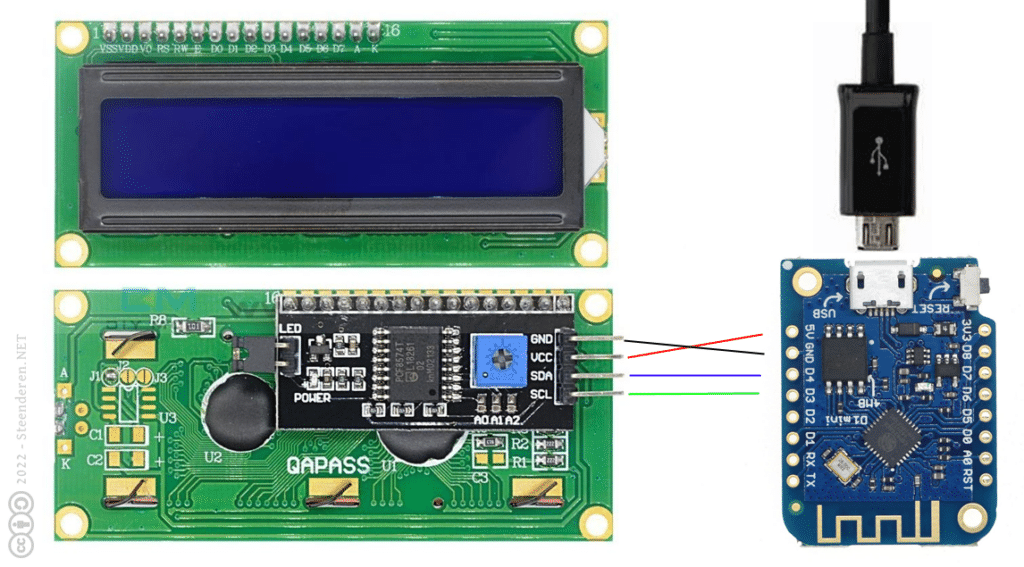
Voor de LCD display heb ik gekozen voor een eenvoudig display van 2 regels met 16 karakters per regel. Op de achterkant zit al een voorgesoldeerde I2C module. Dit zorgt ervoor dat je slechts vier draadjes hoeft aan te sluiten, in plaats van de tig draadjes waarmee in vroeger worstelde. Er zijn displays met meer karakters per regel en ook meer regels. Deze zijn ook prima bruikbaar, werken hetzelfde, alleen passen deze niet in de behuizing die ik gebruik.
Hieronder even de display zelf, de achterkant met de I2C module erop, de Wemos D1 mini en hoe de laatste twee aan elkaar geknoopt dienen te worden (let even op de kruising tussen GND en VCC/5V). Klik om te vergroten.

In ESPHome
De Wemos D1 mini heb ik geprogrammeerd in ESPHome, dit is een add-on in Home Assistant, voor wie het leuk vind om zelf elektronica te bouwen voor Home Assistant. Meer informatie en hoe te starten met ESPHome vind je op de website.
Voor de eerste keer dat je je programma laadt op je Wemos D1 of NodeMCU sluit je deze aan via USB op je Rasberry Pi waarop je Home Assistant draait of op de PC waarop je werkt. Let voor de laatste optie wel op dat je gebruik maakt van HTTPS (met een Synology NAS hoeft dat niet ingewikkeld te zijn) en een Chrome-browser (Google Chrome of Microsoft Edge bijvoorbeeld). Als dat is gelukt en je Wemos D1 of NodeMCU via Wifi bereikbaar is vanuit ESPHome, dan kan deze voortaan geprogrammeerd worden “over the air”.
ESPHome code
esphome:
name: lcd-notification-display
platform: ESP8266
board: d1_mini
on_boot:
priority: -100.0
then:
- lambda: 'id(mydisplay).no_backlight();'
# Enable logging
logger:
# Enable Home Assistant API
api:
ota:
password: "..."
wifi:
ssid: "..."
password: "..."
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "..."
password: "..."
captive_portal:
i2c:
sda: D4
scl: D3
text_sensor:
# Create text input helper in homeassistant and enter id below
- platform: homeassistant
entity_id: input_text.tekst_lcd_display
id: lcd_text
- platform: wifi_info
ip_address:
id: ip_address
name: IP address
mac_address:
id: mac_address
name: Mac address
ssid:
id: connected_ssid
name: Network SSID
bssid:
id: connected_
name: Network Mac
sensor:
- platform: wifi_signal
id: wifisignal
name: wifi-signal
update_interval: 300s
globals:
- id: achtergrondlicht_aan
type: bool
initial_value: 'false'
- id: knipperlicht_aan
type: bool
initial_value: 'false'
switch:
- platform: template
name: "Achtergrondlicht"
id: achtergrondlicht
restore_state: false
turn_on_action:
- globals.set:
id: achtergrondlicht_aan
value: 'true'
- globals.set:
id: knipperlicht_aan
value: 'false'
- lambda: |-
id(mydisplay).backlight();
- delay: 5s
turn_off_action:
- globals.set:
id: achtergrondlicht_aan
value: 'false'
- lambda: |-
id(mydisplay).no_backlight();
lambda: |-
return id(achtergrondlicht_aan);
- platform: template
name: "Knipperlicht"
id: knipperlicht
restore_state: false
turn_on_action:
- globals.set:
id: knipperlicht_aan
value: 'true'
- globals.set:
id: achtergrondlicht_aan
value: 'false'
- lambda: |-
id(mydisplay).backlight();
- delay: 0.75s
- lambda: |-
id(mydisplay).no_backlight();
- delay: 0.75s
- lambda: |-
id(mydisplay).backlight();
- delay: 0.75s
- lambda: |-
id(mydisplay).no_backlight();
- delay: 0.75s
- lambda: |-
id(mydisplay).backlight();
turn_off_action:
- globals.set:
id: knipperlicht_aan
value: 'false'
- lambda: |-
id(mydisplay).no_backlight();
lambda: |-
return id(knipperlicht_aan);
display:
- platform: lcd_pcf8574
id: mydisplay
dimensions: 16x2
address: 0x27
lambda: |-
if(id(wifisignal).has_state()) {
if (id(lcd_text).state != "") {
it.print(0, 0, id(lcd_text).state.c_str());
}
} else {
it.print(" Aan het opstarten...");
}De wachtwoorden en de naam van het wifi-netwerk zijn in deze code verwijderd. Die dienen uiteraard wel inhoud te bevatten. Verder gebruik ik in deze code de verwijzing naar input_text.tekst_lcd_display, de Tekst helper die ik hieronder beschrijf. Mocht je die een andere naam + id geven, dan dient je dit in de code uiteraard ook aan te passen.
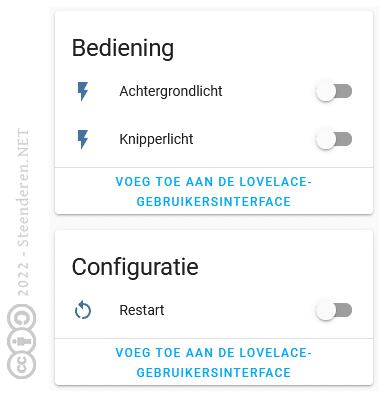
Wanneer het is gelukt om deze code te uploaden naar de Wemos D1 mini dan vind je in Home Assistant een nieuwe apparaat met de naam lcd-notification-display (tenzij je een andere naam gaf uiteraard) met twee schakelaars om het achtergrond licht te bedienen.
In Home Assistant
In Home Assistant maken we twee dingen aan; Een Helper van het type Tekst om de tekst die op het display getoond moet worden een plek in Home Assistant te geven. En een Automatisering die ervoor zorgt dat tekst ook daadwerkelijk op het display wordt getoond en de achtergrondverlichting aangaat of knippert.
De Tekst-helper
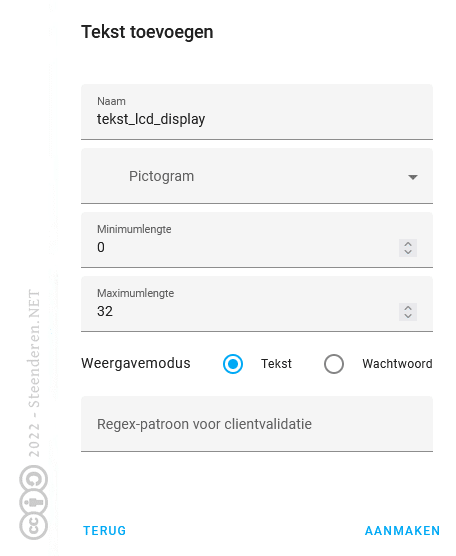
Deze is eenvoudig aan te maken door onder de Instellingen van Home Assistant te kiezen voor Automatiseringen & Scenes, en vervolgens naar de tab Helpers te gaan. Hier vind je de lijst met helpers die al zijn aangemaakt, en rechts onderin kan je kiezen om een nieuwe helper aan te maken. Vervolgens kies je voor het type Tekst.
De mijne heeft de naam tekst_lcd_display meegekregen, kies je een andere naam, vergeet dan niet om deze naam ook aan te passen in de ESPHome code en in de automatisering die hierna komt.
Verder heb ik een maximumlengte van 32 karakters opgegeven. Dit is omdat mijn display 2 regels x 16 karakters per regels = 32 karakters heeft. Neem je een ander display, dan kan dit dus afwijken. Geef je overigens geen maximum op, dan worden alle karakters die niet meer op je display passen gewoon weggelaten.
De automatisering
De automatisering ziet er in YAML als volgt uit, deze is zo eenvoudig te kopieren & te plakken.
alias: LCD notificaties
description: ''
trigger:
- platform: state
entity_id: input_text.tekst_lcd_display
from: ''
condition:
- condition: not
conditions:
- condition: state
entity_id: input_text.tekst_lcd_display
state: '{{""}}'
action:
- delay:
hours: 0
minutes: 0
seconds: 1
milliseconds: 500
- type: turn_on
device_id: abcdefghijklmnopqurstuvwxyz
entity_id: switch.knipperlicht
domain: switch
- delay:
hours: 0
minutes: 1
seconds: 0
milliseconds: 0
- type: turn_off
device_id: abcdefghijklmnopqurstuvwxyz
entity_id: switch.knipperlicht
domain: switch
- service: input_text.set_value
data:
value: '{{""}}'
target:
entity_id: input_text.tekst_lcd_jos
mode: singleEffectief triggered deze automatisering wanneer de tekst-helper van leeg naar een ingevulde waarde gaat. Deze waarde wordt automatisch getoond op het display via de code in ESPhome. Deze automatisering activeerd de knop “Knipperlicht” om de achtergrond drie keer te laten knipperen en vervolgens nog een minuut lang continue te laten branden. Hierna wordt de achtergrond verlichting weer uitgezet en de waarde van de tekst-helper leeg gemaakt.
De huizing
Omdat het LCD display bij mij onder mijn zwarte beeldscherm staat, heb ik gekozen voor het zwart laten printen (dankjewel collega Roland!) van het volgende 3D model; https://www.thingiverse.com/thing:1755381
Het plaatsen van het display in de behuizing en het vastzetten ervan vraagt een klein beetje creativiteit, aangezien er geen schroefgaten o.i.d. in dit model zitten. Ik heb zelf gebruik gemaakt van plakbare zwarte tochtstrip om het display op de juiste hoogte te laten vallen in het gat. En ik heb vervolgens het lijmpistool ter hande genomen om het display aan de randen vast te zetten.
Tot slot heb ik wat plastic genomen om tussen de display en de Wemos D1 mini te plaatsen, zodat deze geen kortsluiting met elkaar maken o.i.d. En verder nog wat meer plastic om de behuizing te vullen, zodat er niets van binnen rammelt.
Het gebruik
Om vanuit automatiseringen een melding te plaatsen op het display dien je enkel de waarde van de tekst-helper te vullen met de tekst die je op het display wilt tonen.
Let hierbij wel op het volgende; het display dat ik gebruik kent regels van maximaal 16 karakters. Woorden die niet meer op een regel passen worden niet automatisch afgebroken naar de volgende regel. Wil je een woord laten beginnen op de nieuwe regel, dan zet je voor het woord een aantal spaties om de eerst regel op te vullen en het volgende woord netjes op de nieuwe regel te laten uitkomen. Dit vraagt soms even wat uitproberen om teksten netjes te laten verschijnen.
Wellicht kan dit nog mooier, suggesties hiervoor zijn welkom!







Dank voor de tutorial!
Heb het draaiend, nu nog de logica opzetten om er berichten heen te pushen.
Ga eens in Nodered kijken hoe dat kan!
En, inmiddels gelukt?